Классические ошибки лендингов, которые вы, вероятно, делаете
- Информация о материале
- Категория: Joomla
- Опубликовано: 04.03.2018, 20:38
- Автор: HelpDesk
- Просмотров: 1505

Создание продающего лендинга с высокой конверсией - сложное дело, несмотря на кажуюся простоту. Нет универсальных советов о том, как надо делать. Зато есть некоторые советы, которые могут подсказать как делать не надо. Об этом в нашей статье.
Одним из крупнейших столкновений в создании и дизайне сайтов был вопрос о том, каким должен быть лендинг: должен ли он быть настолько минималистичным, чтобы в нем не было навигации вообще. Сторонники этой идеи утверждают, что единственное, что должно быть в лендинге - это кнопки призыва к действию для устранения всех отвлекающих факторов и увеличения конверсии; а оппоненты говорят, что это слишком экстремально. Так как же быть создателям сайтов и что делать,, когда дело доходит до дизайна лендинга?
В общем, ваша целевая страница должна быть настолько минималистичной, насколько это возможно в том или ином проекте, чтобы посетитель не отвлекался и воспринял всю информацию, которую вы хотите донести, а потом совершил действие. Таким образом лучше удалить все, что отвлекает внимание пользователей и уводит от цели страницы, потому что это будет стоить вашему сайту денег.
Удаление навигации
Одна из причин этой дискуссии по-прежнему существует сегодня. Факт в том, что многие лендинги до сих пор содержат навигацию, к сожалению. Только 16% всех лендингов свободны от навигации, что является тревожным сигналом, потому что очень многие потеряли свои возможности конверсии. Дизайнеры, которые включают навигацию на свои лендинги, не смотрят на интересы своих клиентов.
Если у вас есть клиент, который настаивает на навигации на странице сайта-лендинга, это ваша работа, как дизайнера или главы студии, чтобы воспитывать его. Его многочисленные исследования подобные этому,которые, опираясь на данные, показывают, что удаление меню из лендинга увеличивает конверсию сайта. Это верно для любого типа контента на странице, независимо от бесплатных пробных версий, демо электронных книг, шаблонов и прочего.
Если ваш клиент все-равно отказывается от удаления навигации на лендинге, то вы всегда можете ненавязчиво убедить его в пользе удаления навигации просто продемонстрировав ему следующие кейсы:
Проект Minders увеличил конверсию на 90% после удаления навигации
Производитель кухонного инвентаря увеличил конверсию на 100% после удаления навигации

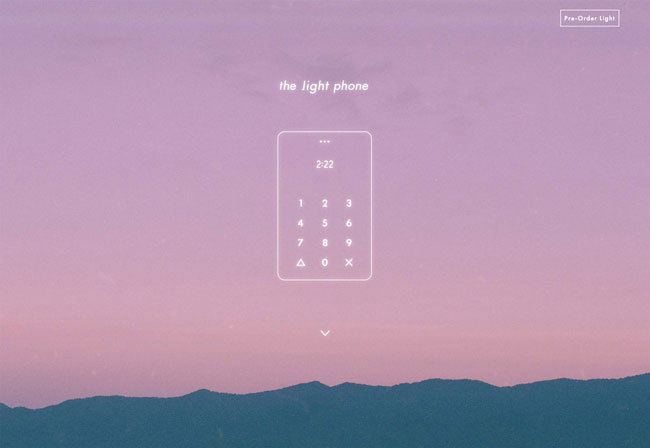
Сайт Light Phone дает вам два простых варианта: предзаказ или прокрутка страницы для получения дополнительных сведений.
Выкиньте стоковые фото
После удаления меню навигации, следующий пункт в нашем списке - стоковые изображения. Это страшные и ужасные вещи, которые будут подчеркивать вашу неискренность и будут больно бить по конверсии и отношению Ваших клиентов. Стоковые изображения не внушают доверия к лендингу, потому что они создают ощущение того, что вы пытаетесь обмануть клиентов.
Поэтому в лендинге обязательно используйте реальные образы людей, стоящих за продуктом или услугой, так как ничто так не вдохновляет и не увеличивает конверсию, как доверие.
Далее, убедитесь, что изображения находятся под заголовками и соответствуют им. Это очень важно. Так гуру маркетинга Дэвид Огилви в своем исследовании выяснил, заголовки, находящиеся поверх изображений или на них читаются на 10% большим количеством клиентов. И, конечно, чем больше людей читают Заголовок вашей страницы, тем больше людей читают вашу страницу дальше.
Теперь, когда изображения полностью под вашим контролем, вы должны заставить подачу вашей страницы работать на вашу главную цель и сопровождать клиентов к кнопке призыва к действию.

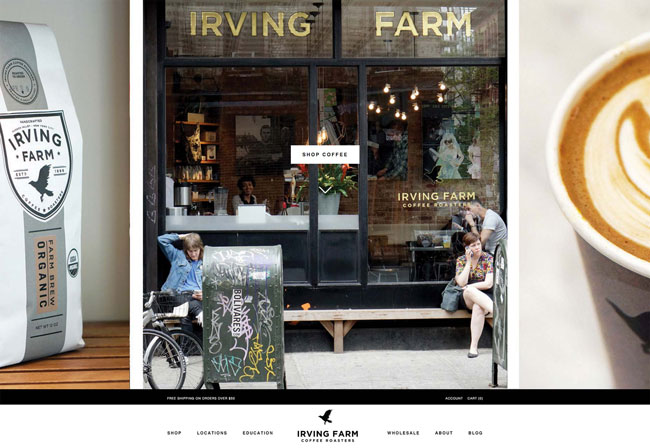
Irving Farm использует реальные фотографии, чтобы создать образ и соотнести фирменный стиль с сайтом.
Внимание на призывы к действию
Одна из самых трудных вещей состоит в направлении всего лендинга к кнопке призыва к действию. Это требует долгой работы, потому что это главное на вашей странице, вся причина того, что лендинг существует. Если ваш информационный поток и графическое оформление сделает ваше предложение убедительным и ясным, то у посетителей не возник вопросов в том, чтобы нажать на кнопку.
Есть несколько вещей, чтобы добиться этого.
Во-первых, это цвет: вы должны создать хороший цветовой контраст, так что ваши посетители могут легко кнопку и нажать на нее.
Затем, размер: он должен быть достаточно большим, чтобы легко читаться.
Вы также можете добавить какие-либо указатели рядом с кнопкой, чтобы ее было труднее пропустить. Это может быть стрелка на кнопке, это может быть фоновое изображение, которое указывает на эту кнопку и т.д.
Не пренебрегайте словами, выражающими экспрессию. Они должно быть убедительным и использоваться в срочном порядке. Это означает, используя действия на основе слов, таких как “Торопитесь” или "Успейте", которые являются одними из самых убедительных слов, и “Прямо сейчас”, которое также говорят о срочности.

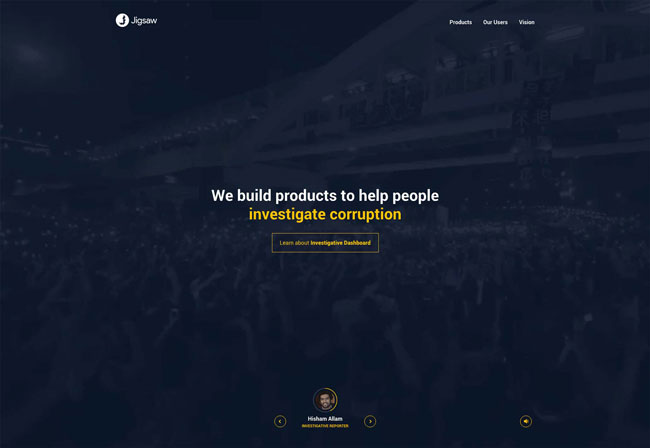
Jigsaw показывает очень четкий призыв к действию.
Уменьшайте количество ссылок
Мы говорили о ликвидации навигационного меню с самого начала этой статьи, однако достижение высокой конверсии и успешности лендинга связано также с удалением как можно большего количества ссылок. Когда вы удалите навигацию, на странице также могут остаться еще другие ссылки, от которых вам нужно избавиться, чтобы страница как можно больше способствовала одному единственному действию, а возможно и поддерживала вашу воронку конверсии.
Еще одна хитрая тактика - сделать все необходимые ссылки как можно более незаметным. Ведь чем меньше ссылок на странице, тем меньше элементы будут бороться за внимание ваших клиентов на странице. И если они будут меньше отвлекаться, то есть большие шансы для конверсии.
Сайт Чарльза Хэгасса предложит вам нанять его, при этом сохраняя большое количество ссылок и вопросов.
Минимализм и конверсия
При создании сайтов вы всегда должны иметь в виду потребительскую психологию, особенно при разработке лендингов. Многие исследования были проведены, чтобы доказать, насколько потребители просто утомляются, когда сталкиваются со слишком большим количеством вариантов.
Таким образом, в случае с целевыми страницами чем меньше будет ссылок и разнообразной информации - тем легче для пользователя. Когда ваши клиенты приходят на лендинг и встречают слишком много ссылок и навигации в меню, они могут пойти в другое место и не завершить действие, которые вы хотите. Объедините это с ужасными стоковыми изображениями и плохо оформленными кнопками призыва к действию, и вы создате лендинг-катастрофу с очень маленькой конверсией.
Вот почему вы должны думать о минимализме при проектировании целевой страницы. От первоначальной концепции до окончательной версии лендинга, вы должны иметь несколько вариантов, но таких, чтобы только подчеркнуть, что у лендинга всего одна-единственная цель: конверсия и клик по товару или услуге.