Как создать список категорий Joomla с картинками?
- Информация о материале
- Категория: Joomla
- Опубликовано: 05.03.2018, 00:09
- Автор: HelpDesk
- Просмотров: 1575

Для пользователей Joomla, “список категорий” - это знакомый тип меню, который позволяет пользователям отображать категории ии подкатегории в формате списка. Однако, страница выглядит слишком просто и очень красиво, например, с шаблоном Protostar.
Если вам надоел простой вид макета или если вам не нравится скучный внешний вид, прочитайте эту статью и создайте новый красивый внешний вид для вашего Списка всех категорий с картинками.
ШАГ 1: Создание категории, подкатегории и статей
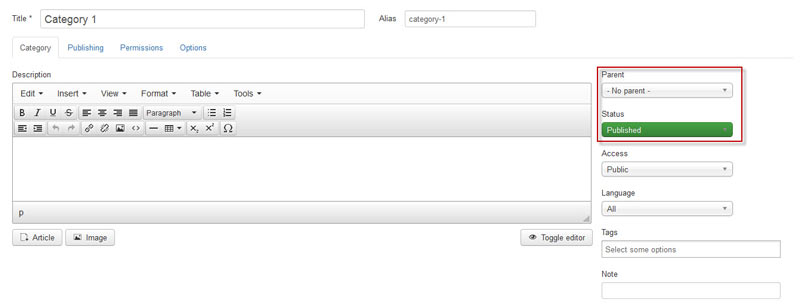
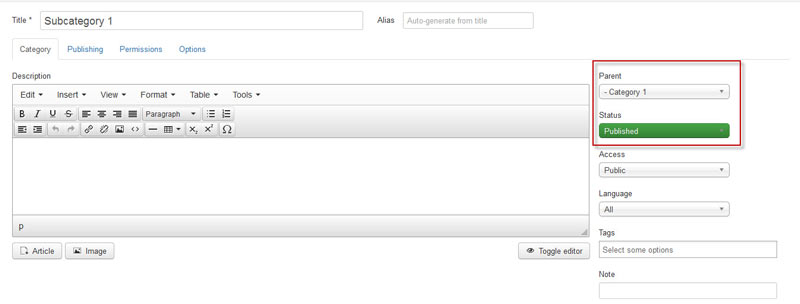
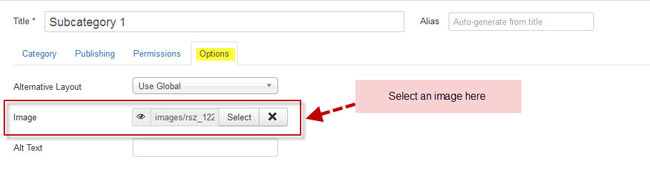
Во-первых, перейдите в Материалы > Менеджер категорий > Создать категорию, чтобы, конечно же, создать новую категорию, а также несколько подкатегорий. На вкладке “параметры” каждой подкатегории, вы должны выбрать изображения для них.



ШАГ 2: Некоторые изменения в настройках материалов
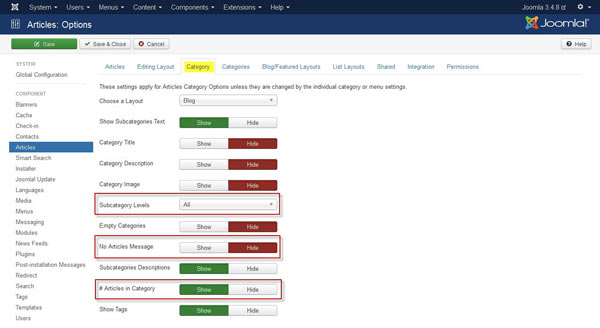
На этом шаге вам нужно зайти в Система > Общие настройки > Материалы или же вы можете перейти в Материалы > Менеджер материалов > Настройки. В разделе"Категории", необходимо изменить некоторые параметры, как показано ниже:
- Уровни подкатегорий: Все
- Сообщение об отсутствии материалов: Скрыть
- Кол-во материалов в категории: Показать

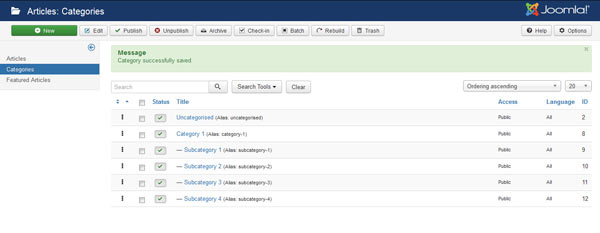
После того как вы закончите, категория и ее ветви будут примерно такими:

ШАГ 3: Создайте новый пункт меню
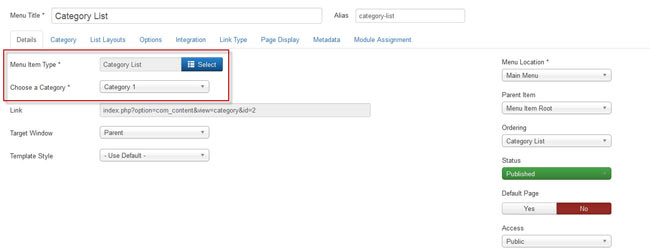
Перейдите в Меню > Главное меню и создайте новый пункт меню с типом “Список всех категорий” (Материалы > Список всех категорий). Затем, выберите категорию с подкатегориями, которую вы только что создали.

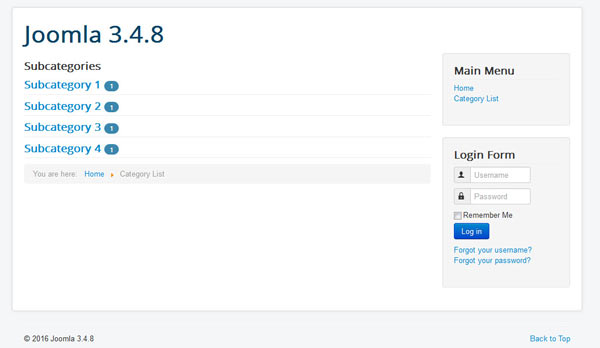
На данный момент на странице пункта меню, который вы создали, результат будет выглядеть примерно так:

ШАГ 4: Создайте переопределение
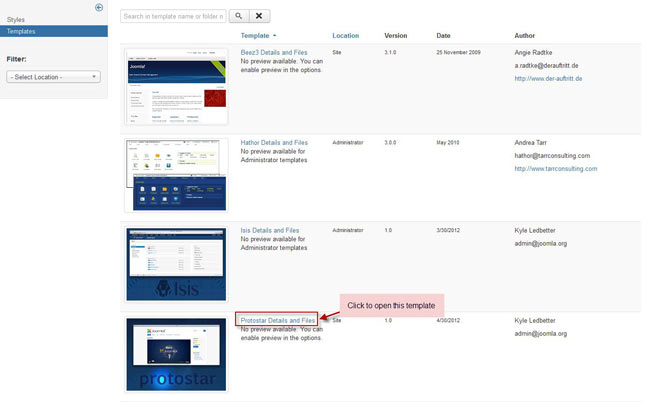
Чтобы создать новое переопределение, перейдите в Расширения > Менеджер шаблонов > Шаблоны. Затем откройте шаблон, который вы хотите добавить новое переопределение. В этой статье мы возьмем стандартный шаблон Joomla 3 “Protostar” в качестве примера.

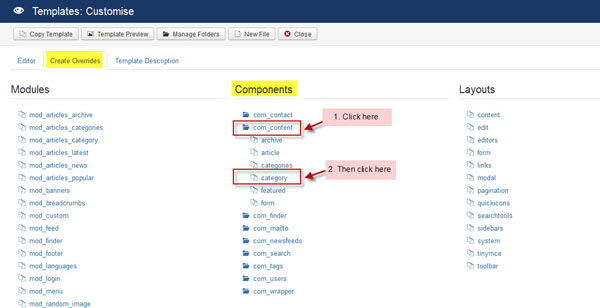
Далее, в разделе “Создание переопределения”, в столбике “Компоненты” выберите “com_content” и выберите “category”.

После этого вы получите сообщение о том, что в папке HTML-кода шаблона Jooml-ой были созданы все необходимые файлы для замены .
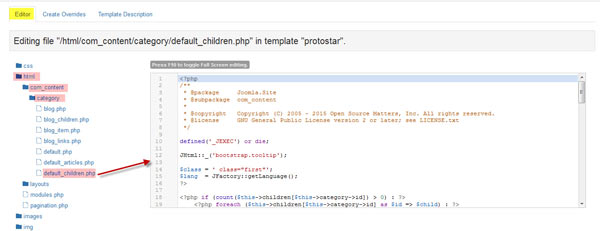
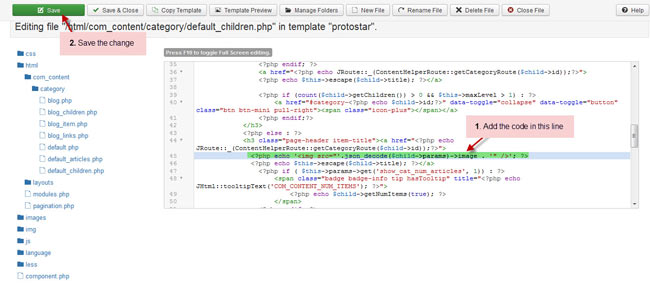
Для редактирования файла, который вы хотите изменить, пожалуйста, перейдите на вкладку “Редактор”, затем выберите html > com_content > category. Выберите файл “default_children.php” и вы увидите данный файл в текстовом редакторе.

Вам нужно добавить следующий код между строк 44 и 45 для того, чтобы вывести изображения подкатегорий на страницах сайта:
?php echo ''; ?>

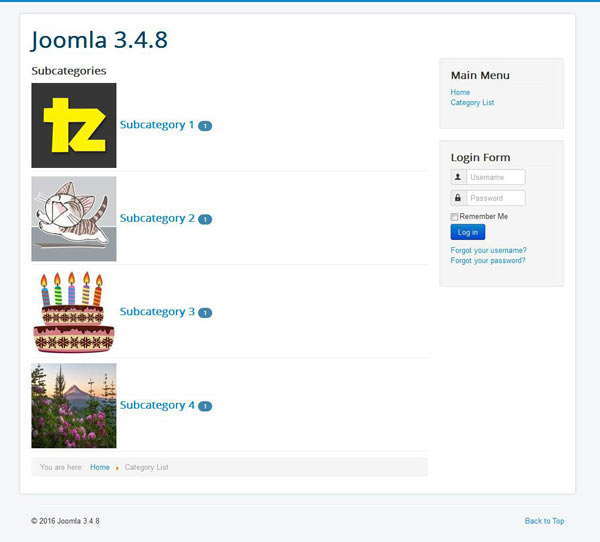
Сохраните изменения и обновите страницу сайта, и у вас появится список всех категорий, который отображается так:

Выглядит более привлекательным, чем до этого, не так ли?
ШАГ 5: Украсим еще больше!
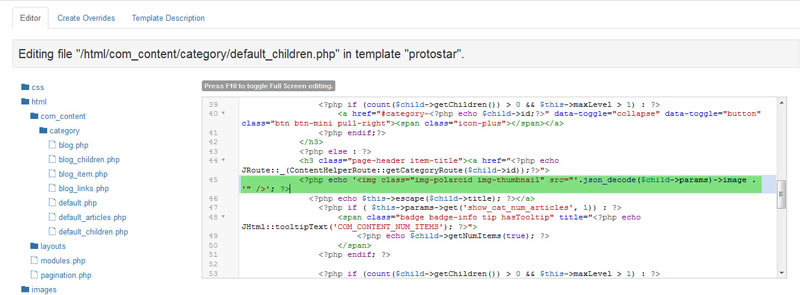
Protostar представляет собой шаблон, который базируется на Bootstrap 2, так что мы можем использовать классы CSS от bootstrap для улучшения вывода изображений. Вы можете добавить класс "img-polaroid" в код:
?php echo 'params)->image . '" />'; ?>

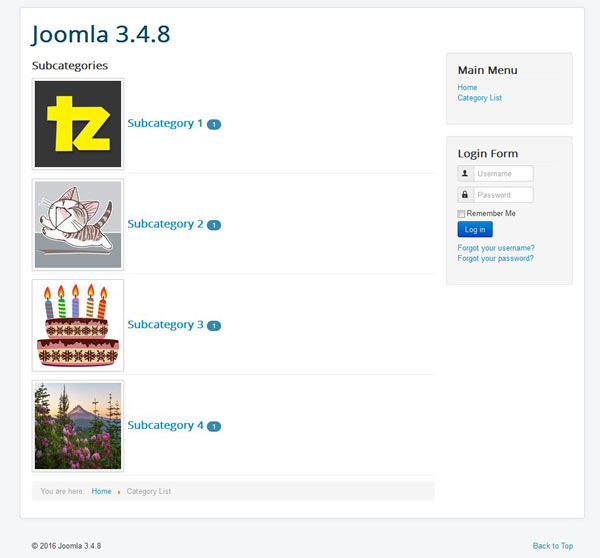
Сохраните изменения и обновите страницу пункта меню. В этот раз, можно увидеть, что и сами изображения выглядят более привлекательно.

Надеемся, что вы сможете успешно применить этот урок успешно на вашем сайте и получить красивую страницу списка категорий.
Огромное спасибо за чтение :)