Как включить iFrame в Joomla 3
- Информация о материале
- Категория: Joomla
- Опубликовано: 05.03.2018, 10:34
- Автор: HelpDesk
- Просмотров: 1635

В этом для Joomla 3.0 уроке мы покажем вам, как добавить iframe при написании статьи. Вы не можете просто использовать HTML редактор и введите код iframe в стандартном редакторе Joomla 3, потому что в Joomla они автоматически удаляются из соображений безопасности. Поэтому вам нужно обновить настройки Вашего редактора и разрешить фреймы.
Войдите в админ панель администрирования Joomla
В верхнем меню нажмите кнопку расширения, а затем нажмите кнопку Менеджер плагинов
В левом меню нажмите на кнопку "Инструменты поиска" - "Выбор типа" и выберите тип "editors". В списке результатов щелкните кнопку "редактор - TinyMCE".
В верхней части страницы, выберите вкладку Основные параметры или Плагин
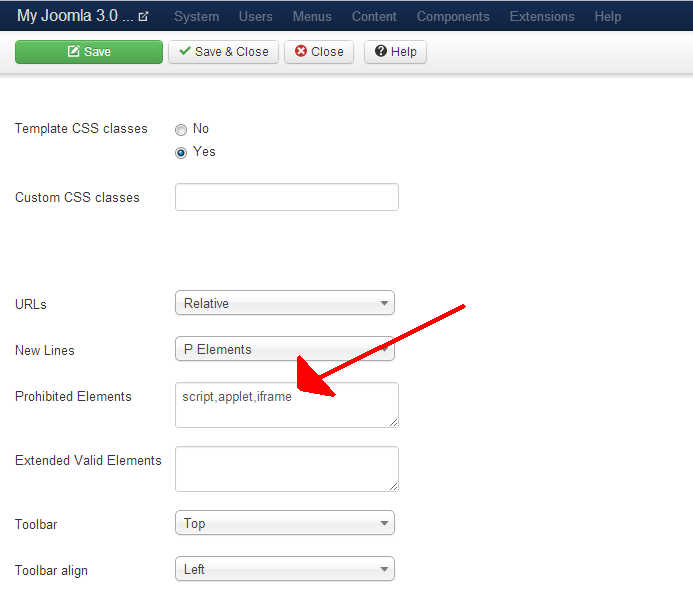
Прокрутите вниз, пока вы не найдете настройки запрещенных элементов (запрещенные теги) :

Это элементы, которые будут удалены из текста. Не оставляйте пустой, если Вы вы не уверены, что вам нужно разрешение на все виды контента..КМВ
По умолчанию запрещены script,applet,iframe Удалите из списка элемент iframe, чтобы в строчке остались только script и applet.
Нажмите кнопку Сохранить в левом верхнем меню.
Теперь вы должны быть в состоянии использовать HTML-редактор в визуальном редакторв tinymce, не беспокоясь о том, что ваш код iframe быть удалены.