5 расширений Google Chrome для Joomla разработчика
- Информация о материале
- Категория: Joomla
- Опубликовано: 05.03.2018, 10:36
- Автор: HelpDesk
- Просмотров: 1455

Google Chrome - основной браузер, который используют многие Joomla! разработчики. Нетрудно понять почему: он довольно быстрый, удобный, функциональный, с очень большим количеством инструментов для разработчиков. Говоря короче, правильно настроенный Chrome сэкономит вам много времени и усилий.
Давайте проверим!
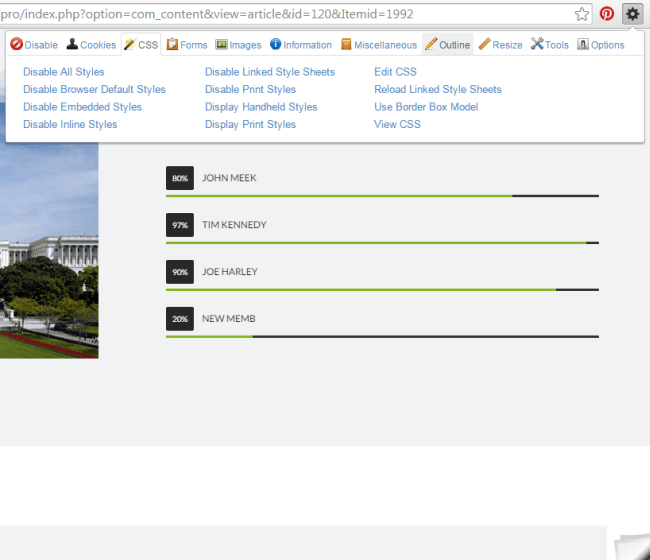
Расширение Web Developer

Большое количество разработчиков Joomla признали, что они не могут жить без этого инструмента. Данное расширение включает все, что только можно представить, можно одновременно задать более чем 100 условий работы, чтобы временно подправить элементы веб-сайта. Если вам нужно для вашей разработки или исправления ошибок, то вы можете: отключить JavaScript, отключите все стили, проверить CSS, изменить размер окна браузера и многое многое другое. Мощный, практичный, эффективный, бесплатный. Это именно то, что можно про него сказать. Не верите? Просто проверьте это самостоятельно!
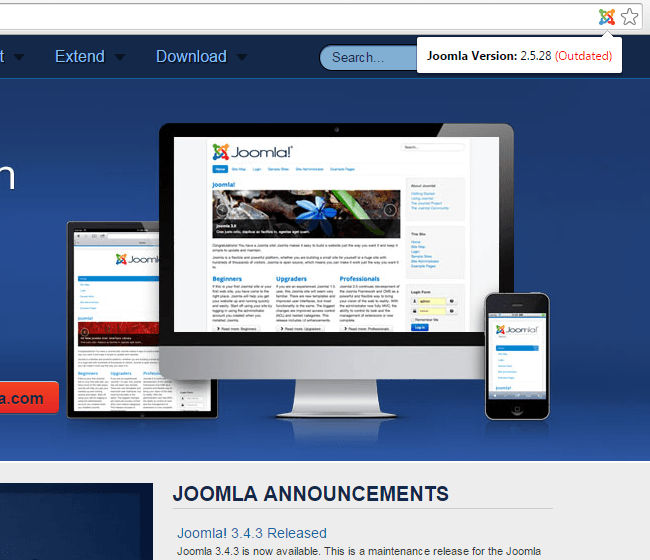
Расширение проверки версии Joomla

Это маленький секрет, но мощное расширение, которое помогает узнать платформу, на которой работает сайт, какую версию он используют, а также устарела ли версия CMS. И все это без всякого просмотра исходного кода страницы.
После установки и включения данного расширения, каждый раз, когда вы будете открывать тот или иной сайт, в адресной строке будет отображаться маленькая иконка. Расширение замечательно работает не только с Joomla, но и Drupal, Magento, MediaWiki и OpenCart.
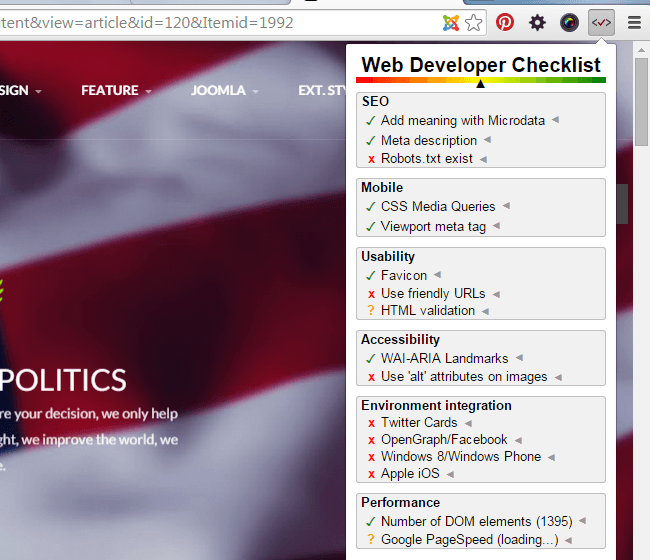
Расширение Web Developer Checklist

Это далеко не самое популярное расширение для Google Chrome; однако, я нахожу это весьма полезным для Joomla-разработчиков, которые всегда хотят быть уверенными, что их сайт работает правильно и следует главным правилам. Благодаря этому расширению, вы получите быстрый обзор всего кода, сайта вцелом, а также показатели SEO, адаптивности под мобильные, юзабилити, доступность и производительности.
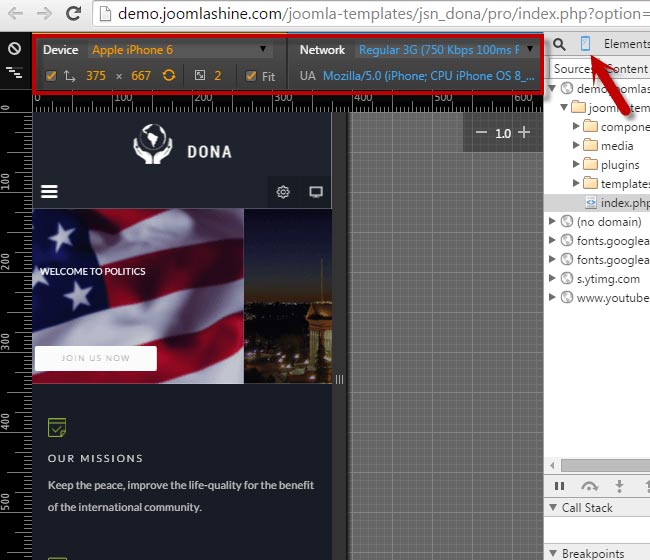
Эмулятор экранов мобильных устройств Google Chrome

Ваш веб-сайт Joomla должен правильно работать на нескольких устройствах (на ПК, планшетах и мобильных), поскольку мобильная аудитория растет день ото дня. Вы включить просмотр вашего (и любого) сайта на любом стороннем эмуляторе, изменять размер окна браузера или воспользоваться лучшим способом - использовать мощный инструмент для эмуляции мобильных устройств Google Chrome .
Вы сможете визуализировать ваш сайт на более чем 20 устройствах и нескольких разрешениях – начиная от популярных мобильных телефонов и планшетов до ноутбуков с Retina-разрешением. Это позволит Вам оценить внешний вид сайта на экранах разного размера и на различной ориентации устройств. Также можно проверять медиа-запросы CSS и вносить коррективы.
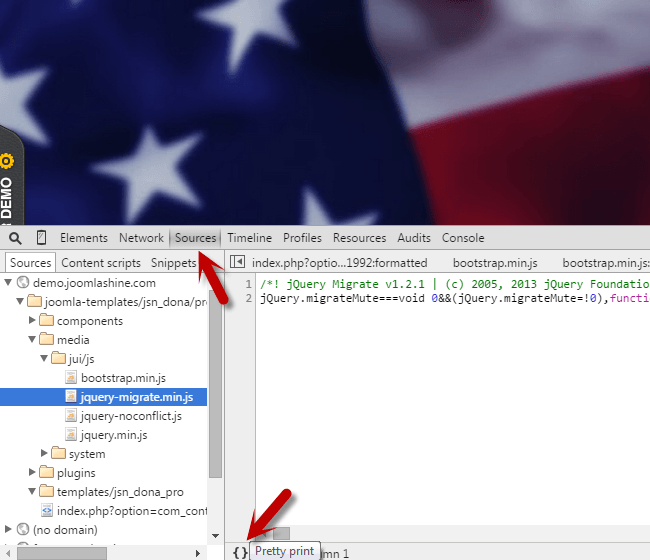
Отладка / минификация CSS и Javascript

CSS и Javascript минимизация - стандартные методы, предполагающие объединение файлов для ускорения загрузки сайта. Впрочем, это намеренно сделано для машин, а не для человека. Это был бы кошмар, если бы пришлось копаться в минимизированном коде, возиться и настроивать его.
В Google Chrome это делается очень легко с помощью функции Pretty Print. Вам просто нужно щелкнуть правой кнопкой мыши > Inspect Elements >> Выбрать вкладку “Sources” >> Нажать кнопку Pretty Print, чтобы приостановить все исключения, и тогда CSS/JavaScript-код будет развернут (де-минифицирован) для вас, чтобы вы могли отладить код намного легче.
Конечно, следует отметить, что если вы обновите страницу, вы потеряете все изменения. Этот метод предназначен только как быстрый и временный вариант для отладки.